Web(World Wide Web)的起源:為什麼 Tim Berner-lee 想要設計 Web?
至從 1990 年代後,現代人的生活幾乎都圍繞在 Web。從平時逛 Facebook、用 google 搜尋、逛 blog,都是 Web 的一環。
但為什麼會有人想發明 Web 呢?他在想什麼?他設計過程中背後的考量是什麼?
本篇會討論
- 什麼是 Web (World Wide Web) ?
- 為什麼 Tim Berner-lee 想要設計 Web?他最初想解決什麼問題?
- 什麼是超文本 (Hypertext) ?
- Tim Berner-lee 為何不使用當時已經成熟的程式語言(Programming language) ,而是新設計了 HTML 這種標記語言(Markup language) 來當作超文本的基礎?
懶得閱讀,可以直接看我在公司內部的分享影片XD
什麼是 Web ?
Web 的全名是 World Wide Web(全球資訊網)亦作 www,發明者叫 Tim berners-lee ,一個物理學家、電腦科學家,他是在 1989年,在 CERN(歐洲核子研究組織)工作時提出了 web 概念原型。
Web 比較學術的定義是「一種透過超連結存取各種文件的超文本(Hypertext) 資訊系統(information system)」
定義聽起來很複雜,但其實我們每天上網所看到的那些網頁(html)、超連結(Hyperlink)、網址(URL)…,這些常見元素一同所組成的系統就叫 Web。
那為什麼 Tim berners-lee 會想出 Web 這個點子的呢?重點就在定義中的提到的資訊系統
為什麼 Tim Berner-lee 想要設計 Web?
當初會想設計 Web,其實源自於 Tim Berner-Lee 在 CERN (歐洲核子研究組織) 看到「資訊/知識管理」的困境。
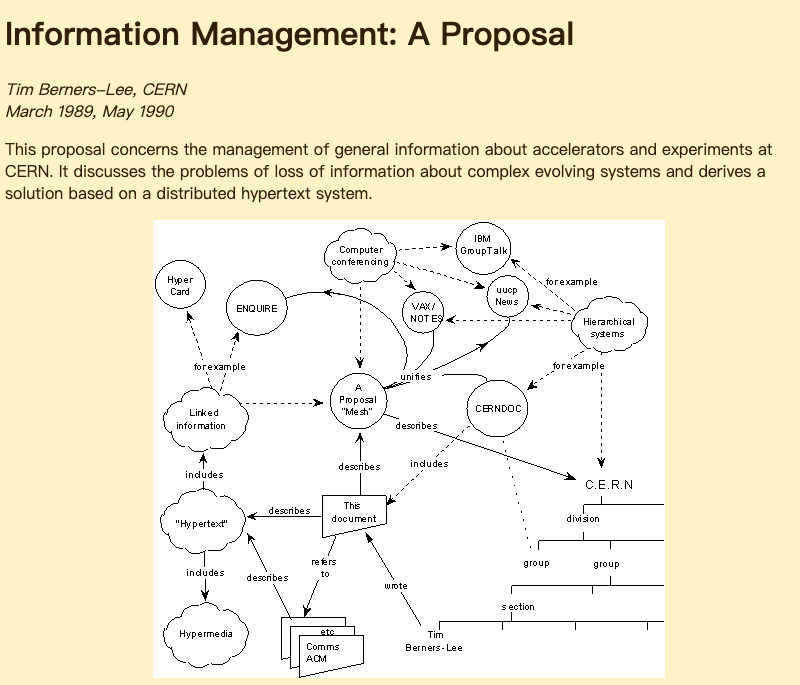
在 Information Management: A Proposal 該篇提案中,他提到自己在 CERN 看到一個嚴重的問題,就是「組織的資訊流失」
在該篇文章 Losing Information at CERN 這個段落中,他說明了自己提案的動機:
「CERN (歐洲核子研究組織) 是一個很棒的組織,有好幾千人參與其中,許多人很有創意、並且為了共同的目標在努力。雖然組織結構是仍然有等級差距,但是這不影響大家相互溝通,分享資訊。」
CERN is a wonderful organisation. It involves several thousand people, many of them very creative, all working toward common goals. Although they are nominally organised into a hierarchical management structure, this does not constrain the way people will communicate, and share information, equipment and software across groups.
「然後…問題是組織的的流動性很高,平均大家只會待兩年。資訊一直在流失。新人進來時,會需要花其他人的時間去跟他做介紹。過去的專案的技術細節有時會永遠流失,或是只有在緊急狀況下才會恢復。通常,資訊會被記錄,但就是無法被找到。」
A problem, however, is the high turnover of people. When two years is a typical length of stay, information is constantly being lost. The introduction of the new people demands a fair amount of their time and that of others before they have any idea of what goes on. The technical details of past projects are sometimes lost forever, or only recovered after a detective investigation in an emergency. Often, the information has been recorded, it just cannot be found.
因此 Tim Berner-Lee 在組織看到了一個「知識管理」的困境。雖然 CERN 是一個很有創造力的地方,然後這個組織產生的知識,由於沒有好的資料存儲方式,因此一直流失。
同樣的,在這個 Ted 演講 中也有提到,當初自己在 CERN 工作時,覺得很挫折。他提到:
「我感到很挫敗 ,我作為一個軟體工程師,在這個令人興奮的超大實驗室中工作,很多人從世界各地來到這裡,但他們的電腦各不相同,資料格式各不相同,檔案系統各不相同,這其中有很大的差異性。」
「如果我想在這些差異性很大的電腦上,做一些東西,或是找一些資料,我不得不要連接到一些新的機器,運行一些新的程式,以便我能在新的資料格式中找到我需要的資訊,而這些都是不相容的,這非常令人沮喪。」
「但正是這種『挫敗感』顯示了出這個專案的潛力所在。事實上,這些傳統磁片中也就只是放著一堆檔案,但如果你想像,你把這些檔案移到某個雲端/虛擬檔案系統中,例如放在網際網路上,事情就會簡單得多了。」
而就是這個挫折感,是網路(web)的緣起。
因此他在 Information Management: A Proposal 後半段的「A solution: Hypertext」就表示,他就提議 CERN 可以打造一個 超文本系統(Hypertext),解決這個知識管理的問題。

那什麼是超文本(Hyper text)?
在說超文本(Hypertext) 之前,要先說什麼是傳統文本(Text)。
傳統文本(Text),特色是「線性」,在這種媒介之下「人只能鎖定一個故事線(Story line) 表達」,例如:我們平時在看的紙本小說、日記,就是一種傳統文本,都有個故事或表達的先後順序。
但「線性思考」這件事情,其實是有點違反人類的思考模式的,如同心理學家史蒂芬.平克(Steven Arthur Pinker) 在《風格感覺》該書提到
寫作之難,在於把網狀的思考,用樹狀結構,展現在線性展開的語句裡。
人大腦的思考方式更偏「網狀的」而不是「線性」的。
舉例來說:當聽到「網路」時,我可能想到的是 Facebook、IG、某個部落格…,同一個時間時,會有無數的點子浮現我的腦海。但當我要對他們進行書寫或口語分享時,我卻都「只能」先選擇其中一個點子做描述、展開,透過線性的方式做表達。
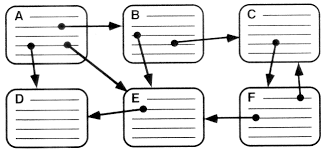
為了克服這樣的限制,Ted Nelson 在作品文學機器 (Literary Machines)一書中提出了 Hypertext(超文本) 的概念,希望能有一個 讓各種訊息網狀連結的系統,解放人類的表達方式。而最後,這也成為 Tim Berner-lee 解決問題的方針。

Tim Berner-lee 為何設計 HTML 當作超文本的基礎
現在,我們知道 Tim Berner-lee 要做超文本,但要怎麼做呢?要用什麼語言來實作呢?
以回顧的角度來看,我們都知道他最後設計了 HTML(Hypertext Markup Language)作為超文本的基礎,也就是我們現在網頁的基礎格式。
但有時候,我們也會看到網路上有一些迷因,在笑說「只會寫 HTML,根本不算會寫程式。因為 HTML 不是一種程式語言(Programming language),他是一種標記語言(Markup language)。」

這邊就可以談一下程式語言(Programming language)跟標記語言(Markup language)的差異:
程式語言(Programming language): 特色是具有運算能力、邏輯性,可以使用變數、有 if / else … 等流程控制的能力,實現各種演算法和計算(符合所謂的圖靈完備性)。而絕大多數的程式語言,都具有這樣特性,常見的例如:Python / JavaScript
標記語言(Markup language):相較於 Programming language ,Markup language 就沒有什麼計算能力,不能用變數、沒有 if /else ,缺乏流程控制的能力,它的最主要功能就是「標記 / 描述」,讓你看到一些資訊的呈現。常見的例子是 HTML、JSON、XML、YAML。
但有趣的問題來了,在那個時代,Programming language 其實已經很流行了,但為什麼 Tim Berner-lee 不去挑選一個 Programming language 當作 hypertext 的實現,而是會採取「設計」一種「比較笨」的 Markup language 來當作超文本的實作呢?
這就可以提到 Tim Berner-lee 設計 Web 的初衷(來源),因為他希望 Web 有的特性
- 設計一個促進資訊重用(information reuse) 的網路系統(World Wide Web is unique in its ability to promote information reuse on a global scale.)
- 資訊可以彈性互相結合,相容於不同軟體,被不同瀏覽器閱讀(Information published on the Web can be flexibly combined with other information, read by a broad range of software tools, and browsed by human users of the Web)
那為了達到這些條件,傳統的 Programming language 就不太適合。主要原是 Programming language
- 難以讓資訊重用:舉例來說,當資訊放在程式語言中,除非你執行整段程式,否則很難預測最後的結果。那這就不適合資訊重用,因為不同設備要花時間、花資源去解析他。
- 難以跟不同軟體彈性結合:跟上面類似,除非每個平台都有該 Programming language 的執行環境,不然很難去獲取相關資訊,被不同程式利用。
相較起來, Markup language 不受限於環境,任何的程式語言都可以讀取這些文本,去分析當中的資訊。因此,他才選擇設計 HTML 這種 Markup language 作為超文本的基礎。
同時再這篇也可以看到 Tim Berner-lee 遵守所謂 The least of Power 的原則,意思是說「選擇用剛好能符合要求的工具就好,不過度設計,讓事情變得複雜。」
因此 Tim berner-lee 在該篇文章也提到說
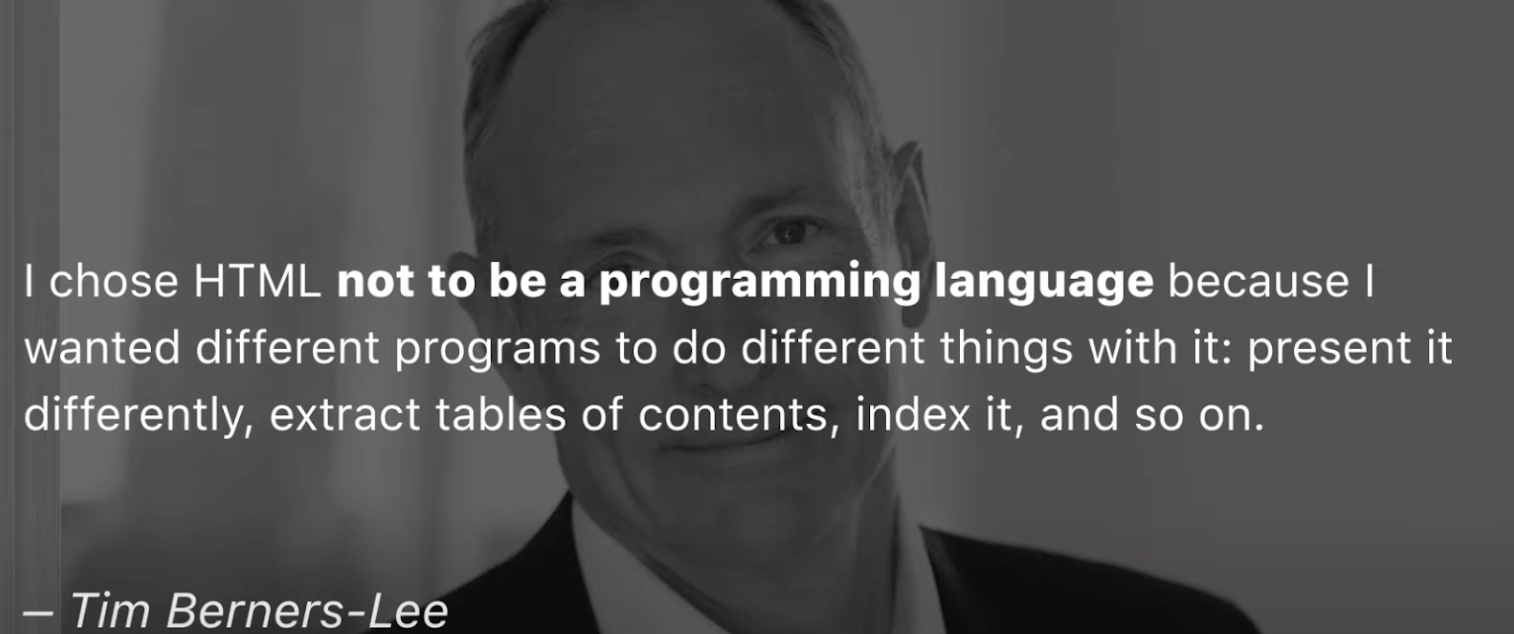
「我選擇 HTML 而不是 programming language 是因為我希望不同的 program 可以對他做不同的事。」
I chose HTML not to be a programming language because I wanted different programs to do different things with it : present it differently, extract tables of contents, index it, and so on

因此雖然大家時常嘲笑 html 太簡單,但從這段思考可以知道 Tim berner-lee 就是故意選擇 了 Markup language 這種簡單的語言。
超文本的配套: HTTP、URI、瀏覽器、Web Server
設計完 HTML 之外,那 Tim berners-lee 需要其他的配套,才能真的讓這個超文本系統 HTML 被使用與傳輸,因此他同時制定了
- HTTP (Hypertext Transfer Protocol):制定了 HTML 在不同系統進行傳輸的統一規格
- URI (Uniform Resource Identifiers):制定超連結讓資料可以真正被重複使用(reuse)
- 瀏覽器:做了世界上第一個網頁瀏覽器(World Wide web),用來顯示 HTML
- Web 伺服器:做了第一個 web 伺服器(CERN httpd),讓人們可以在上面存取 HTML
而至此之後,就有層出不窮的發明在這個架構下發展。更多的瀏覽器( netscape navigator/IE / Chrome..)以及不同的 Web Server (apache/ngnix)相繼出現。
但基本上都是在 Tim berners-lee 這個 World Wide Web 架構下在運作,同時這個架構的流行,就開創了網路的大時代。
總結
本文討論了
- web (World Wide Web) 的起源是為了解決一個「組織知識管理」的問題,但最後卻開始流行
- 為了解決該問題, Tim berner-lee 選擇實作超文本(hypertext),並故意設計 HTML 這樣的簡單 Markup languag 作為超文本的實作,背後考慮到的是資訊可以重用&彈性結合的需求。
- 為了配套 HTML 他同時制定了 http / 第一個瀏覽器 / 第一個 web server
雖然也有蠻多的觀點,認為 www 這個對於超文本的實作可能並不是一個最好的設計。
但自己覺得蠻有趣的,透過這些歷史,發現到我們習以為常的 web,一開始竟然只是起源是一個組織知識管理的困境;以及工程師時常嘲笑的 html,在設計時背後其實有特別的考量,藉此學習到一個有影響力創新背後的思考方式。
參考資料
- Information Management: A Proposal :Tim Berner-lee 最初始在 CERN 的提案
- The Rule of Least Power :Tim Berner-lee 在該篇中描述了他選擇設計 html 的原因
- Ted 演講 :同樣描述了當初設計 web 的動機
*特別感謝:技術讀書會的夥伴宥橋、芊瀅、雲行,一起研究與回顧了這段歷史
Share
Related Posts
Quick Links
Legal Stuff
Social Media


